ВХОД РЕГИСТРАЦИЯ
Как облегчить работу с графическим материалом для всех сотрудников редакции
Войдите для участия
УВАЖАЕМЫЕ ПОЛЬЗОВАТЕЛИ, ЧТОБЫ ПРИНЯТЬ УЧАСТИЕ В КОНКУРСЕ ВАМ НЕОБХОДИМО АВТОРИЗОВАТЬСЯ / ЗАРЕГИСТРИРОВАТЬСЯ НА САЙТЕ

15 января 2014
Разработанный Quartz инструмент, исходный код которого недавно стал открытым, позволяет редакциям быстро создавать привлекательные диаграммы на основе баз данных.
Примечание автора: еще в мае я отметил обсуждение в Quora того, как Quartz создает визуализации данных — диаграммы, главным образом — очень быстро в терминах новостного цикла. Для ответа на запрос пользователя они используют собственную разработку, которая позволяет довольно просто превращать набор данных в диаграмму, соответствующую требованиям Quartz к визуальной эстетике.
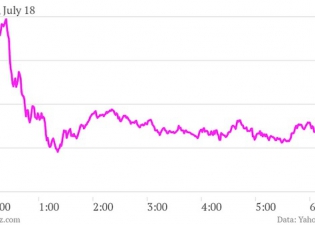
Обмениваясь твитами с создателем этого инструмента, Дэвидом Янофски, я был рад узнать, что Quartz планирует открыть исходный код. Он построен на удивительном D3.js, который разработал Майк Босток из New York Times - чрезвычайно мощном, но и требующем изучения, которое для меня сложновато. Этот инструмент, Chartbuilder, уже доступен для использования. (Например, вот эту диаграмму котировок акций компании Apple с 3-го мая я сделал за три минуты.)
А теперь Quartz открыла исходный код, положенный в основу Chartbuilder - приложения, которое мы используем для создания большинства наших диаграмм. В совокупности с имеющейся библиотекой диаграмм — которая называется Gneisschart — этот инструмент каждому в нашей редакции, в какой точке мира он бы ни находился, дал 24-часовой доступ к простым диаграммам, имеющим высокое графическое качество. А это, в свою очередь, помогло всем репортерам и редакторам стать более ответственными за содержание, которое они готовят, и менее зависимыми от тех, кто обладает специальными навыками работы с графикой.
Расцвет сервиса Chartbuilder
Проект возник из стремления создать инструмент, который лично мне был нужен в работе. Меня раздражалиуродливые, плохо откадрированные, не брендированные и неразборчивые диаграммы, которые попадались в материалах Quartz. Я был недоволен тем, сколько времени приходилось тратить, чтобы создать даже простейшие диаграммы, соответствующие нашему стилю. Поэтому я решил сделать инструмент, которые позволил бы обеспечивать потребности редакции в графическом материале и не отнимал бы все мое время. Он быстро превратился в прикладной инструмент для всей редакции.
Вот несколько диаграмм, которые были сделаны нашими журналистами с помощью этого инструмента:
.jpg)
.jpg)
Chartbuilder – совершенно передовое приложение, и ему не требуется никаких специализированных серверов. Gneisschart - та часть программного обеспечения, которая фактически рисует диаграммы (а не просто управляет ими), использует библиотеку визуализации D3.js, фактически являющуюся отраслевым стандартом.
Создание метода для построения лиаграмм в редакции — не новая проблема. Пол Кругман использовалсобственный технологический процесс для работы с диаграммами еще в 2009 году. И мы все работали в редакциях, где отдел графики завален небольшими заданиями.
У Quartz нет отдела графики. У нас есть Команда Объектов. Основной принцип, на котором построена работа этой команды многопрофильных и мультиплатформенных журналистов – не предоставление какой-либо отдельной услуги нашей редакции, а качественная работа хорошо осведомленных репортеров. Команда Объектов в той же мере готовит новости и создает контент, что и все остальные. Ведь создание диаграмм для других замедляет нас как единое целое. А вот наличие правильного инструмента делает оказание помощи коллеге тривиальным упражнением.
Chartbuilder позволил нам увеличить продуктивность Команды Объектов в геометрической прогрессии, что принесло нашему сайту огромную пользу. Ведь теперь весь наш контент выглядит блестяще, а не только те его части, которые умело вписаны в нашу CMS. Chartbuilder помог нашей цифровой редакции подправить некоторые огрехи в дизайне и обеспечить такую его целостность, которая остается одним из столпов в печатных изданиях.
Конечно, вовлечь наших сотрудников и начать использовать Chartbuilder было непросто. Но при помощи журналистов, наиболее нуждающихся в диаграммах, мы быстро обучили работе с Chartbuilder всех. Для этого мы использовали 30-минутную демонстрацию и последующую индивидуальную помощь в тех случаях, когда возникали проблемы.
Принципы Chartbuilder
Построитель графиков Chartbuilder был создан для того, чтобы понизить уровень сложностей при создании графиков для журналистов, не обладающих техническими или дизайнерскими навыками. Именно по этой причине инструмент построен на следующих организационных принципах.
Немедленная визуальная обратная связь при каждом взаимодействии с пользователем
Немедленная визуальная обратная связь — одна из главных причин, обеспечивающих Chartbuilder успешное применение внутри всей организации. Репортер, который не совсем уверен в том, правильно ли он все делает, может поиграть с инструментом и сразу увидеть результат. Для этого не нужно ни обновлять страницу, ни ждать. Он увидит изменение сразу же, как только отпустит нажатую кнопку.
Скорость побеждает
Новости распространяются быстро. Если инструмент работает медленно, журналисты не будут его использовать. Этот принцип лишь частично касается скорости работы кода, а в первую очередь - того времени, которое требуется пользователю, чтобы открыть программу, сделать диаграмму и уйти. Если с исходными данными все в порядке, на это уходит не более 30 секунд.
Стилевое оформление должно быть гибким для любого варианта использования, но достаточно жестким для обеспечения единства стиля
Диаграммы, подготовленные в Chartbuilder, легко индивидуально настроить, так как они построены на основе D3.js и оформлены с помощью CSS. Так, у себя в Quartz мы загрузили в программу нашу расширенную цветовую палитру, задали умолчание для порядка использования этих цветов (первым идет ярко-розовый!), загрузили собственные шрифты и задали достаточную плотность и насыщенность, чтобы текст оставался разборчивым при просмотре на мобильных устройствах.
Выходные форматы работают просто, и использовать их также просто
Репортерам намного проще разобраться с файлом изображения, чем с фрагментом кода вставки IFRAME. Системы управления контентом также намного лучше будут понимать «файл с изображением», чем вставку IFRAME.
Нет связи - нет проблем
Так как журналисты работают по всему миру, а многие из них — еще и в пути, возможность использовать Chartbuilder без подключения к интернету может быть весьма полезной. Загрузив исходный код с GitHub, вы можете использовать инструмент в оффлайновом режиме. В последующих обновлениях будут учтены новые технологии HTML, которые уберут требования по загрузке.
Chartbuilder в вашей редакции
Репортеры
Ежедневное использование Chartbuilder позволит вам повысить качество материалов: больше не нужно ждать, пока производственная группа подготовит ваш контент. Ваши графики будут выглядеть профессионально, и будут соответствовать эстетике остальных частей вашего сайта. Но, безусловно, вначале вам будет нужно настроить стили Chartbuilder, которые соответствуют вашему изданию. И поэтому, возможно, вам в первый раз потребуется некоторая помощь.
Отдел графики
Chartbuilder вернет вам возможность мыслить. Можно перестать копировать диаграммы из Illustrator и Excel и по пять минут менять их размер и оформление. Сбросив данные в Chartbuilder, вы можете экспортировать изображение в формате SVG, открыть его в Illustrator и редактировать сколько угодно. Если вы не слишком разбираетесь в CSS, обратитесь к друзьям, подкованным в веб-технологиях, которые помогут вам создать стиль, соответствующий стилевым решениям вашего издания.
Веб программисты
Благодаря Chartbuilder, редакторы веб документов прекратят требовать от вас интеграции инструмента построения графиков в CMS. А кроме того, вам не нужно будет тратить много усилий на настройку. Не нужно устанавливать серверную часть, которая отрисовывает изображения или накапливает данные в произвольных количествах и форматах. Загрузите исходники, пригласите дизайнера, который обновит стили, и разместите все это на каком-нибудь внутреннем веб-сервере.
Chartbuilder и Gneisschart уже доступны на Github. Мы будем рады рисовать диаграмму прогресса вместе с вами.
Источник: niemanlab.org
Перевод: Redactor.in.ua
Дни рождения
-
12 января
-
12 января
-
12 января
-
12 января
-
12 января















