ВХОД РЕГИСТРАЦИЯ
5 тенденций современного веб-строительства
Войдите для участия
УВАЖАЕМЫЕ ПОЛЬЗОВАТЕЛИ, ЧТОБЫ ПРИНЯТЬ УЧАСТИЕ В КОНКУРСЕ ВАМ НЕОБХОДИМО АВТОРИЗОВАТЬСЯ / ЗАРЕГИСТРИРОВАТЬСЯ НА САЙТЕ

28 марта 2013
Время пришло и нам поговорить о своих «королях и капусте» — а именно о тех, где-то неуловимых, где-то уже вполне громко о себе заявивших тенденциях, формирующих на наших глазах ландшафт Сети.
Сейчас, продолжая подводить итоги года работы проекта «Теплица социальных технологий», мы постараемся хоть одним глазком заглянуть в Интернет-будущее и представить себе, каким оно будет для сайтов некоммерческих организаций.
Тенденция №1. Адаптивность
Последние годы эволюции веба в Штатах, некоторых европейских странах и странах Азии проходят в условиях бума мобильного интернета. У этого явления множество любопытных симптомов и среди самых любопытных хочется особенно выделить тот факт, что постоянно растет число людей, для которых мобильный интернет является единственным известным и доступным им способом выхода в Сеть.
Это рождает интересные стереотипы восприятия, но сегодня речь пойдет не о них, а о том, почему мобильный интернет внезапно оказался той движущей силой, которая стимулирует веб-специалистов во всем мире пересматривать свой подход к построению сайтов.
Во-первых, условия среды просмотра на мобильном устройстве существенно отличаются от среды просмотра на стационарном компьютере, не только из-за размеров экрана (хотя это тоже существенно), но так же из-за отсутствия многих присущих компьютерам «по умолчанию» инструментов: скорость связи, наличие связанных приложений и плагинов, наличие инструментов ввода (клавиатуры) и т.п. Простая и привычная всем операция «скачать файл» на мобильном устройстве может оказаться совершенно бессмысленной по целому ряду причин:
- долго ждать пока качается, т.к. мобильное соединение, как правило, медленнее
- полученный файл может оказаться непригодным для просмотра, если нет какой-то специальной программы
- даже открытый в специальной программе файл может оказаться непригодным для чтения (или другого типа восприятия) из-за того, что он не оптимизирован для просмотра на мобильном устройстве
- нет смысла тратить время и дорогой трафик на скачивание информации, которая может оказаться бесполезной.
Это только один небольшой пример, иллюстрирующий, как должна трансформироваться всего одна единственная функция сайта. А таких трансформаций, необходимых чтобы сайт стал пригодным для полноценного просмотра на мобильном устройстве, – множество.
Идеальный сайт будущего – это сайт, создаваемый авторами единожды и потом через систему предопределенных сценариев адаптирующийся к среде просмотра пользователя
Во-вторых, мобильный интернет, по большому счету, является частным случаем альтернативной среды просмотра веб-сайтов. Ведь технологии не стоят на месте. Не исключено, что в обозримом будущем какой-нибудь новый способ доступа в интернет (и как следствие просмотра веб-сайтов) будет появляться каждый год: «В этом сезоне в моде новый вид интернет-просмотра от Versace». И что делать в таком случае владельцам сайтов – создавать очередное 158-е приложение для какого-нибудь iAsteroid?
Ответ на этот вопрос рождается на наших глазах и все больше и больше приобретает очертания слова «адаптивность». Идеальный сайт будущего – это сайт, создаваемый авторами единожды и потом, через систему предопределенных сценариев, адаптирующийся к среде просмотра пользователя – адаптивный сайт.
Краеугольным камнем такого сайта становится его содержание. Ведь среда просмотра «от Versace» с некоторой степенью радикальности будет отличаться от какой-то другой среды просмотра, скажем «от Google». Поэтому один и тот же сайт никогда больше не будет выглядеть одинаково для двух случайно выбранных его посетителей – как не выглядит он уже сейчас, для посетителя со смартфоном и со стационарным компьютером. Развитие таких сервисов как Readability или Evernote Clearly, позволяющих пользователям, помимо прочего, убрать «лишний дизайн» со страницы, которую они хотят прочесть, доказывает, что «красиво выглядящий сайт» – это вовсе не единственный и далеко не самый главный фактор успеха веб-проекта.
Итак, содержание. Не трудно догадаться, что само содержание тоже должно стать адаптивным – создаваемое единожды, оно должно иметь возможность адаптироваться к среде «потребления». Движение в этом направлении уже началось и стало заметным, так что если вы все еще пользуетесь WYSIWYG-редактором для того, чтобы «выделить текст красненьким», начинайте отвыкать. В мире адаптивного содержания WYSIWYG места нет.
Тенденция №2. Аутентично-цифровой интерфейс
Цифровые технологии в целом и веб в частности прошли уже достаточно долгий путь развития для того, чтобы возникла потребность в саморефлексии. А что это значит «быть цифровым»? С другой стороны — родилось и выросло поколение пользователей, которым неведом «мир без цифры». Таким образом, ослабевает необходимость в «аналоговых» аналогах, используемых в интерфейсах цифровых устройств и веб-приложений. Во многом они утратили смысловую связь со своими «прообразами» и существуют в виде «пикантных» деталей. Вас умиляют email-ы в виде почтовой открытки? Умиляют, безусловно, но вряд ли вы обмениваетесь ими каждый день с коллегами, обсуждая какой-то рабочий вопрос.
В силу преимущественно визуальной природы интерфейса эти поиски «цифровой самоидентификации» протекают, в первую очередь, в области дизайна. Так, Microsoftамбициозно объявил свой «дизайн-язык» Metro/Windows 8, разработанный для унификации интерфейса всех приложений компании, «полностью аутентичным» (entirely authentic).
Эта инициатива не могла остаться незамеченной, и можно ожидать, что в самом ближайшем будущем мы будем пожинать плоды поисков визуальных «цифровых» метафор.
Тенденция №3. Веб = многоканальность
Многоканальный подход, с одной стороны, трансформирует отношение к сайту как инструменту онлайн присутствия, с другой — предъявляет новые требования ко всем аспектам управления онлайн активностью организации.С развитием и распространением социальных сетей, а также технологий поддержки «встраиваемых медиа», присутствие в Сети больше не ограничивается собственным сайтом или блогом. Современная организация, даже самая небольшая, сталкивается с необходимостью распространения своей информации через множество каналов: сайт, блоги, социальные сети, сервисы обмена фото и видео (например, Instagram, YouTube), email-рассылки, RSS-каналы, рекламные сети — вот далеко неполный перечень направлений современных веб-усилий. Такой многоканальный подход, с одной стороны, трансформирует отношение к сайту как инструменту онлайн присутствия, с другой — предъявляет новые требования ко всем аспектам управления онлайн активностью организации.
Планирование содержания с учетом многоканальности. Уже на этапе создания публикации авторам и веб-издателям необходимо задумываться, как и по каким каналам будет распространятся тот или иной объект содержания, каким условиям он должен удовлетворять в связи с этим, какие содержать элементы и т.п. Вне зависимости от размера организации и её активности на сайте – это требует новых подходов и инструментов, для планирования, создания и публикации содержания. Этим подходам и инструментам еще предстоит быть созданными, но уже сегодня мы принимаем участие в определении того, какими они будут.
Изучение аудитории и ее специфики, в зависимости от способа «информационного потребления». Новые медиа формируют новые привычки пользователей и для эффективного взаимодействия с аудиторией необходимо изучать и учитывать их. Для многих организаций это означает в первую очередь «начать принимать всерьёз». Если это в какой-то мере относится и к вашей организации, то начинайте как можно скорее, ибо ваши более расторопные конкуренты уже сделали это.
Разработка и отслеживание комплексных показателей эффективности. Каждый канал предоставляет собственную систему метрик для оценки его эффективности для продвижения (рекомендации на Facebook, последователи на Twitter, просмотры страниц на сайте и т.п.). Но как увидеть картину в целом? Как измерить свою онлайн-аудиторию в комплексе? Таким методикам и подходам еще предстоит появится. В то время, как приходится с сожалением признать, что и существующие метрики многими организациями не освоены в должной мере. Если это и про вас, если вы с завидным упорством продолжаете считать, что «веб-статистика ничем не помогает», подумайте еще раз. Что на самом деле вы знаете о своей аудитории?
Стилистическое единство, необходимое для сохранения единого «лица организации» вне зависимости от канала. Брендбуки организаций всех размеров и направлений деятельности пополняются заставками для Twitter и Facebook, и уже сегодня можно черпать вдохновение в примерах необычных, удивительных и забавных оформлений социального профиля. И это только начало.
Потребность в специально подготовленном персонале. С одной стороны, веб давно перестал быть уделом горстки технически подкованных энтузиастов и доступен на сегодняшний день даже ребенку. Но в то же время эффективная работа, особенно в условиях ограниченных ресурсов (финансовых, временных и т.п.) требует навыков, которые с каждым днем становятся все более специфичными и фактически оформляются в отдельную профессию. Контент-стратеги, веб-редакторы, коммьюнити-менеджеры, социальные маркетологи – все эти специальности постепенно занимают собственное место в ряду веб-профессий, тесня дизайнеров и разработчиков.
Тенденция №4. Эффективное веб-присутствие требует эффективной организационной работы
Существует распространенный миф: чтобы создать «хороший» сайт необходимо найти хорошего дизайнера и тот добудет вам его из магической шляпы, будто фокусник кролика. К сожалению (или может быть к счастью) это – только миф. Роль дизайнера и программиста в деле построения веб-представительства организации нельзя недооценивать, но она перестает быть доминирующей. На сегодняшний день существует множество инструментовформата «сделай-сам», позволяющих сделать сайт самостоятельно при условии, что вам есть, что на нем публиковать. И наоборот, если вам нечего представить на сайте, у вас не налажен процесс по производству интересных и востребованных вашей аудиторией материалов, хороший дизайнер сможет вам помочь лишь отчасти. И помощь его, главным образом, будет заключаться в том, что он поставит перед вами вопросы, на которые, хотите вы того или нет, необходимо искать ответ
- каковы цели и задачи вашего сайта
- каковы информационные потребности вашего сайта
- как вы будете создавать материалы, отвечающие п.1 и п.2 и что собой эти материалы представляют
- как часто необходимо публиковать такие материалы и как они должны быть представлены
После акта сдачи-приемки работа над сайтом только начинается. И как бы ни хотелось переложить ее на чьи-нибудь ответственные плечи, это вряд ли возможно. Сайт словно зеркало отражает все проблемы и успехи, все эффективные и неэффективные стороны деятельности вашей организации. И ваши посетители всегда чувствуют это, пусть бы даже и неосознанно. И отвечают на эффективную работу поддержкой и доверием, а на неэффективную – тем, что покидают сайт после первого же визита и никогда не возвращаются снова.
Тенденция №5. Парадокс ограниченного выбора
Американский психолог Барри Шварц (Barry Schwartz) в своей книге «Парадокс выбора: Почему больше – это меньше» рассматривает интересный психологический феномен, сформировавшийся в развитых обществах потребления на фоне доминирования концепции ценности свободы выбора. Феномен этот заключается в своеобразной «усталости» от неограниченного выбора: когда для удовлетворения простых, казалось бы, потребностей, например, покупки печенья, необходимо принимать сложные решения, связанные с выбором из слишком большого количества альтернатив, сравнить которые все между собой просто невозможно.
В этих условиях более успешными оказываются те решения, которые предлагают потребителям либо жестко лимитированный выбор между опциями, либо полное отсутствие выбора – в магазине продается единственный товар, на странице можно нажать на единственную кнопку, подписку на сервис можно оформить по единственному тарифу и т.п.
Принцип «эффективности ограниченного выбора» находит свое активное применение и в проектировании веб-интерфейсов, так как в Сети уровень информационного шума еще выше и те сайты или сервисы, которым удается его снизить, создают для посетителей своеобразную зону комфорта, в которой приятно находится и в которую хочется вернуться. С какой формой вы скорее будете взаимодействовать — которая предлагает заполнить 3 поля или 10? Каким сервисом скорее захотите воспользоваться: который предлагает 10 различных опций подписки или 2? Добавляя десятый по счету баннер с призывом пожертвовать на хорошее дело, подумайте, может стоит сосредоточиться на одном — наиболее важном?
Одним из практических форм применения такого разумного самоограничения в области дизайна может служить концепция минимализма. Применяемая к проектированию интерфейсов, она предполагает отказ от всего лишнего – лишь только самое необходимое содержание и самые необходимые элементы навигации имеют право присутствовать на странице, разделенные достаточным количеством свободного пространства.
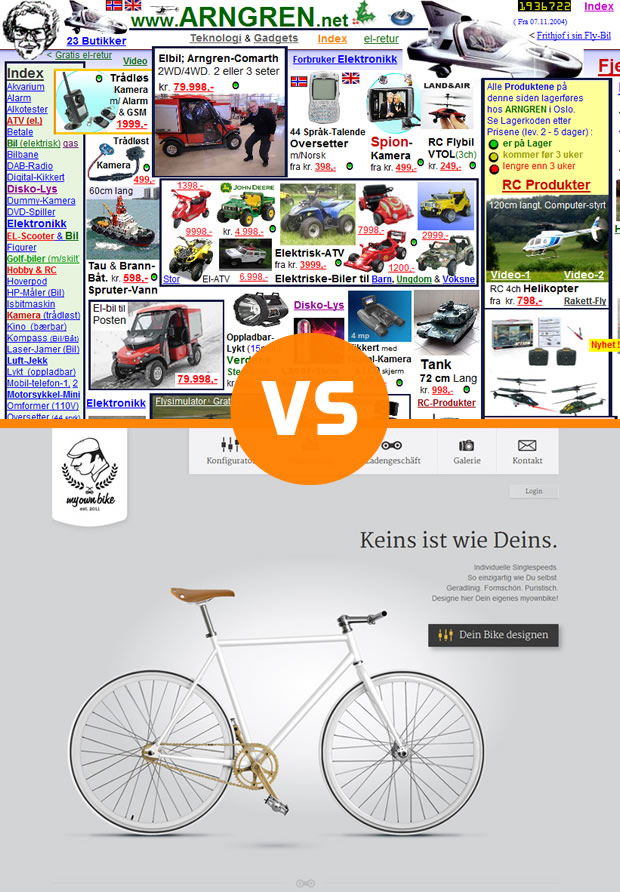
Но именно за этим, словно подтверждая парадокс Шварца, посетители и приходят на такой минималистичный сайт. Примерами сайтов, выполненными в минималистичной манере, которые быстрыми и уверенными штрихами обозначают для нас будущее веба, и хотелось бы завершить сегодняшний небольшой обзор.
Материал предоставлен проектом Теплица социальных технологий
Дни рождения
-
20 ноября
-
20 ноября
-
20 ноября
-
20 ноября
-
20 ноября